文章概述
本篇文章记录HTML5笔记。
视频
video
语法格式
- controls 属性供添加播放、暂停和音量控件。
- video标签中间可插入文本作为浏览器不支持时的错误提示;
- video元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
1 | <video width="320" height="240" controls="controls"> |
视频格式
当前,video 元素支持三种视频格式:
1 | Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 |
标签属性
- autoplay=”autoplay”:如果出现该属性,则视频在就绪后马上播放。
- controls=”controls”:如果出现该属性,则向用户显示控件,比如播放按钮。
- loop=”loop” 如果出现该属性,则当媒介文件完成播放后再次开始播放。
- preload=”auto”
1 | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 |
- src=”url”:要播放的视频的 URL。
- height:设置视频播放器的高度。
- width:设置视频播放器的宽度。
- poster=”url”:规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。
- muted=”muted”:规定视频的音频输出应该被静音。
DOM控制
- HTML5 video元素同样拥有方法、属性和事件。
- 方法用于播放、暂停以及加载等。
- 属性(比如时长、音量等)可以被读取或设置。
- DOM 事件能够通知您,比方说,video 元素开始播放、已暂停,已停止,等等。
音频
audio
语法格式
- controls 属性供添加播放、暂停和音量控件。
- audio标签中间可插入文本作为浏览器不支持时的错误提示;
- audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式;
1 | <audio controls="controls"> |
音频格式
audio 元素支持三种音频格式:
- Ogg Vorbis
- MP3
- Wav
标签属性
- autoplay=”autoplay”:如果出现该属性,则视频在就绪后马上播放。
- controls=”controls”:如果出现该属性,则向用户显示控件,比如播放按钮。
- loop=”loop” 如果出现该属性,则当媒介文件完成播放后再次开始播放。
- preload=”auto”
1 | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 |
- src=”url”:要播放的视频的 URL。
- muted=”muted”:规定视频的音频输出应该被静音。
拖放
概述
- 即抓取对象以后拖到另一个位置。
- 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
拖放步骤
配置被拖动元素
1 | 1. 设置元素为可拖放:draggable="true" |
配置目标容器
- 容器设置放置被拖动的数据: ondragover=”allowDrop(event)”
1 | ondragover默认无法将数据/元素放置到其他元素中。 |
- 放置被拖数据时发生ondrop事件,指定处理方法:ondrop=”drop(event)”
1 | 1> drop需要调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开); |
示例代码
1 | <script> |
参考
DataTransfer
DataTransfer(MDN注释) 对象用来保存,通过拖放动作,拖动到浏览器的数据;
这个对象在所有的拖动事件属性dataTransfer 都是可用的,但是不能单独创建。
方法
- obj.setData(type,data):
设置被拖数据的数据类型和值;1
2
3
4为一个给定的类型设置数据。
如果该数据类型不存在,它将添加到的末尾,这样类型列表中的最后一个项目将是新的格式。
如果已经存在的数据类型,替换相同的位置的现有数据。
就是,当更换相同类型的数据时,不会更改类型列表的顺序。
Canvas
概述
- HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
- Canvas可以用JavaScript在上面绘制各种图表、动画等。
- 画布是一个矩形区域,您可以控制其每一像素。
- canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
- JavaScript 使用 id 来寻找 canvas 元素;
- js通过getContext(“2d|3d”)创建用于绘制的对象;
1 | <canvas id="myCanvas" width="200" height="100"></canvas> |
与svg比较
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
Canvas支持
- 由于浏览器对HTML5标准支持不一致,通常在
1 | <canvas id="test-stock" width="300" height="200"> |
- js判断浏览器是否支持Canvas,用canvas.getContext;
1 | <!-- HTML代码 --> |
2D图
2D Canvas对象
getContext(‘2d’)方法让我们拿到一个CanvasRenderingContext2D对象,所有的绘图操作都需要通过这个对象完成。
1 | var ctx = canvas.getContext('2d'); |
坐标系统
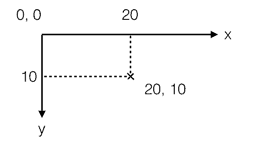
Canvas的坐标以左上角为原点,水平向右为X轴,垂直向下为Y轴,以像素为单位,所以每个点都是非负整数。
绘制线条
1 | <script type="text/javascript"> |
路径图形
1 | var canvas = document.getElementById('test-shape-canvas'); |
绘制文本
绘制文本就是在指定的位置输出文本,可以设置文本的字体、样式、阴影等,与CSS完全一致;
带阴影的文字
1 | var canvas = document.getElementById('test-shape-canvas'); |
渐变
1 | <script type="text/javascript"> |
图像
1 | <script type="text/javascript"> |
绘制其他
Canvas除了能绘制基本的形状和文本,还可以实现动画、缩放、各种滤镜和像素转换等高级操作。
如果要实现非常复杂的操作,考虑以下优化方案:
1 | - 通过创建一个不可见的Canvas来绘图,然后将最终绘制结果复制到页面的可见Canvas中; |
3D图
HTML5有一个WebGL规范,允许在Canvas中绘制3D图形;
1 | var gl = canvas.getContext("webgl"); |
内联SVG
参考网站
概念
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
特点
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
与canvas比较
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持内联 SVG。
写入HTML
多边形svg图像polygon:1
2
3
4<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
地理定位
- HTML5 Geolocation API 用于获得用户的地理位置。
- 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
Navigator获取
- Navigator对象包含有关浏览器的信息。
- 使用 getCurrentPosition() 方法来获得用户的位置。
1 | <script type="text/javascript"> |
Web存储
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
localStorage
- localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
- 存储数据以key-value形式,value只能是基础数据类型,不能是对象;
操作
1 | //查看 |
浏览器支持
1 | function testM() { |
sessionStorage
- sessionStorage方法存储的数据在会话结束就会删除。
- 存储数据以key-value形式,value只能是基础数据类型,不能是对象;
- 操作方法同localStorage类似;
1 | function testM() { |
应用程序缓存
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
优势
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
浏览器支持
- 所有主流浏览器均支持应用程序缓存,除了 Internet Explorer。
- 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
缓存
- 每个指定了manifest的页面在用户对其访问时都会被缓存。
1 |
|
manifest文件
- manifest 文件的建议的文件扩展名是:”.appcache”。
- manifest 文件需要配置正确的 MIME-type,即 “text/cache-manifest”。必须在 web 服务器上进行配置。
- manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
- manifest 文件可分为三个部分:
1 | CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 |
1 | CACHE MANIFEST |
更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改(参阅下面的提示)
- 由程序来更新应用缓存
更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
Web Worker
web worker是运行在后台的JavaScript,不会影响页面的性能。
浏览器支持
所有主流浏览器均支持 web worker,除了Internet Explorer。
检测是否支持
1 | if(typeof(Worker)!=="undefined"){ |
语法
- 创建外部工作脚本test_worker.js,通过postMessage发送消息;
1 | var i=0; |
- 创建worker对象,调用外部脚本发消息,并接收消息;
1 | <p>计数: |
服务器发送事件
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
Server-Sent事件
Server-Sent事件指的是网页自动获取来自服务器的更新。
EventSource对象
用于接收服务器事件;
方法:1
2
3
4事件 描述
onopen 当通往服务器的连接被打开
onmessage 当接收到消息
onerror 当错误发生
浏览器支持
所有主流浏览器均支持服务器发送事件,除了Internet Explorer。
js验证支持
1 | if (typeof(EventSource) !== "undefined") { |
使用步骤
- 服务器端事件流的语法是非常简单的。把 “Content-Type” 报头设置为 “text/event-stream”。可以开始发送事件流了。
- 创建一个新的 EventSource 对象,然后规定发送更新的页面的 URL(本例中是 “demo_sse.php”),通过onmessage接收通知;
1 | var source=new EventSource("demo_sse.php"); |
表单
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
输入类型
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
- email 类型用于应该包含 e-mail 地址的输入域。
- 在提交表单时,会自动验证 email 域的值;
- 注意:未填写时会验证通过。
1 | <input type="email" name="user_email" /> |
url
- url 类型用于应该包含 URL 地址的输入域。
- 在提交表单时,会自动验证 url 域的值。
- 注意:未填写时会验证通过。
1 | <input type="url" name="user_url" /> |
number
- number 类型用于应该包含数值的输入域。
- 您还能够设定对所接受的数字的限定;
1 | 属性 值 描述 |
- 注意:未填写时会验证通过。
1 | <input type="number" name="points" min="1" max="10" /> |
range
- range 类型用于应该包含一定范围内数字值的输入域。
- range 类型显示为滑动条。
- 您还能够设定对所接受的数字的限定:
1 | max number 规定允许的最大值 |
- 注意:未填写时会验证通过。
1 | <input type="range" name="points" min="1" max="10" /> |
Date Pickers
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
1 | <input type="date" name="user_date" /> |
search
提供可输入的搜索框,可以清空;1
<input type="search" name="user_date" />
color
弹出颜色框,用于选择颜色;1
<input type="color" name="user_date" />
新增表单元素
新的表单元素:
- datalist
- keygen
- output
datalist
- datalist 元素规定输入域的选项列表。
- 列表是通过 datalist 内的 option 元素创建的。
- 如需把datalist绑定到输入域,请用输入域的list属性引用datalist的id;
1 | <input type="url" list="url_list" name="link" /> |
keygen
- keygen 元素的作用是提供一种验证用户的可靠方法。
- keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。
- 私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
- 目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准。
1 | <form action="demo_form.asp" method="get"> |
output
output 元素用于不同类型的输出,比如计算或脚本输出,默认没有占位样式;
1 | <output id="result"></output> |
新增表单属性
- form标签属性:
- autocomplete
- novalidate
- input标签属性:
- autocomplete
- autofocus
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step
- multiple
- pattern (regexp)
- placeholder
- required
autocomplete
- 用户输入后,再次重载页面,输入时,会显示输入过的选项;
- autocomplete 适用于
1 | <form action="demo_form.asp" method="get" autocomplete="on"> |
autofocus
- autofocus 属性规定在页面加载时,域自动地获得焦点。
- autofocus 属性适用于所有 标签的类型。
1 | <input type="text" name="user_name" autofocus="autofocus" /> |
form
- form 属性规定输入域所属的一个或多个表单。
- form 属性适用于所有input标签的类型。
- form 属性必须引用所属表单的 id:
1 | <form action="demo_form.asp" method="get" id="user_form"> |
表单重写属性
- 表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。
- 表单重写属性适用于以下类型的input标签:submit 和 image。
- 对于创建不同的提交按钮很有帮助。
1 | 表单重写属性有: |
list
- list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
- list 属性适用于以下类型的input标签:text, search, url, telephone, email, date pickers, number, range 以及 color。
1 | <input type="url" list="url_list" name="link" /> |
min、max和step
min、max 和 step 属性用于为包含数字或日期的input 类型规定限定(约束)。
- min、max 和 step 属性适用于以下类型的input标签:date pickers、number 以及 range。
- 下面的例子显示一个数字域,该域接受介于 0 到 10 之间的值,且步进为 3(即合法的值为 0、3、6 和 9):
1 | - max 属性规定输入域所允许的最大值。 |
multiple
- multiple 属性规定输入域中可选择多个值。
- multiple 属性适用于以下类型的input标签:email 和 file。
1 | <input type="file" name="img" multiple="multiple" /> |
novalidate
- novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
- novalidate 属性适用于form,对以类型的input标签验证:text, search, url, telephone, email, password, date pickers, range 以及 color.
1 | <form action="demo_form.asp" method="get" novalidate="true"> |
pattern
- pattern 属性规定用于验证 input 域的模式(pattern)。
- 模式(pattern) 是正则表达式。
- pattern 属性适用于以下类型的input标签:text, search, url, telephone, email 以及 password。
1 | <input type="text" name="country_code" |
placeholder
- placeholder 属性提供一种提示(hint),描述输入域所期待的值。
- placeholder 属性适用于以下类型的input标签:text, search, url, telephone, email 以及 password。
- 提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失;
1 | <input type="search" name="user_search" placeholder="Search W3School" /> |
required
- required 属性规定必须在提交之前填写输入域(不能为空)。
- required 属性适用于以下类型的input标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
1 | <input type="text" name="usr_name" required="required" /> |
参考
参考网站
Canvas2D
1 | HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。 |
此处:提供完整的 getContext(“2d”) 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。
颜色.样式和阴影
1 | 属性 描述 |
1 | 方法 描述 |
线条样式
1 | 属性 描述 |
矩形
1 | 方法 描述 |
路径
1 | 方法 描述 |
转换
1 | 方法 描述 |
文本
1 | 属性 描述 |
1 | 方法 描述 |
图像绘制
1 | 方法 描述 |
像素操作
1 | 属性 描述 |
1 | 方法 描述 |
合成
1 | 属性 描述 |
其他
1 | 方法 描述 |
视频/音频
1 | 1. HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。 |
方法
- addTextTrack() 向音频/视频添加新的文本轨道
- canPlayType() 检测浏览器是否能播放指定的音频/视频类型
- load() 重新加载音频/视频元素
- play() 开始播放音频/视频
- pause() 暂停当前播放的音频/视频
属性
- audioTracks 返回表示可用音轨的 AudioTrackList 对象
- autoplay 设置或返回是否在加载完成后随即播放音频/视频
- buffered 返回表示音频/视频已缓冲部分的 TimeRanges 对象
- controller 返回表示音频/视频当前媒体控制器的 MediaController 对象
- controls 设置或返回音频/视频是否显示控件(比如播放/暂停等)
- crossOrigin 设置或返回音频/视频的 CORS 设置
- currentSrc 返回当前音频/视频的 URL
- currentTime 设置或返回音频/视频中的当前播放位置(以秒计)
- defaultMuted 设置或返回音频/视频默认是否静音
- defaultPlaybackRate 设置或返回音频/视频的默认播放速度
- duration 返回当前音频/视频的长度(以秒计)
- ended 返回音频/视频的播放是否已结束
- error 返回表示音频/视频错误状态的 MediaError 对象
- loop 设置或返回音频/视频是否应在结束时重新播放
- mediaGroup 设置或返回音频/视频所属的组合(用于连接多个音频/视频元素)
- muted 设置或返回音频/视频是否静音
- networkState 返回音频/视频的当前网络状态
- paused 设置或返回音频/视频是否暂停
- playbackRate 设置或返回音频/视频播放的速度
- played 返回表示音频/视频已播放部分的 TimeRanges 对象
- preload 设置或返回音频/视频是否应该在页面加载后进行加载
- readyState 返回音频/视频当前的就绪状态
- seekable 返回表示音频/视频可寻址部分的 TimeRanges 对象
- seeking 返回用户是否正在音频/视频中进行查找
- src 设置或返回音频/视频元素的当前来源
- startDate 返回表示当前时间偏移的 Date 对象
- textTracks 返回表示可用文本轨道的 TextTrackList 对象
- videoTracks 返回表示可用视频轨道的 VideoTrackList 对象
- volume 设置或返回音频/视频的音量
事件
- abort 当音频/视频的加载已放弃时
- canplay 当浏览器可以播放音频/视频时
- canplaythrough 当浏览器可在不因缓冲而停顿的情况下进行播放时
- durationchange 当音频/视频的时长已更改时
- emptied 当目前的播放列表为空时
- ended 当目前的播放列表已结束时
- error 当在音频/视频加载期间发生错误时
- loadeddata 当浏览器已加载音频/视频的当前帧时
- loadedmetadata 当浏览器已加载音频/视频的元数据时
- loadstart 当浏览器开始查找音频/视频时
- pause 当音频/视频已暂停时
- play 当音频/视频已开始或不再暂停时
- playing 当音频/视频在已因缓冲而暂停或停止后已就绪时
- progress 当浏览器正在下载音频/视频时
- ratechange 当音频/视频的播放速度已更改时
- seeked 当用户已移动/跳跃到音频/视频中的新位置时
- seeking 当用户开始移动/跳跃到音频/视频中的新位置时
- stalled 当浏览器尝试获取媒体数据,但数据不可用时
- suspend 当浏览器刻意不获取媒体数据时
- timeupdate 当目前的播放位置已更改时
- volumechange 当音量已更改时
- waiting 当视频由于需要缓冲下一帧而停止
全局属性
下面的全局属性可用于任何 HTML 元素。
- accesskey 规定激活元素的快捷键。
- class 规定元素的一个或多个类名(引用样式表中的类)。
- contenteditable 规定元素内容是否可编辑。
1 | <p contenteditable="true">这是一个可编辑的段落。</p> |
- contextmenu 规定元素的上下文菜单。上下文菜单在用户点击元素时显示。
- data-* 用于存储页面或应用程序的私有定制数据。
1 | <li data-animal-type="鸟类">喜鹊</li> |
- dir 规定元素中内容的文本方向。
- draggable 规定元素是否可拖动。
- dropzone 规定在拖动被拖动数据时是否进行复制、移动或链接。
- hidden 规定元素仍未或不再相关。
- id 规定元素的唯一 id。
- lang 规定元素内容的语言。
- spellcheck 规定是否对元素进行拼写和语法检查。
- style 规定元素的行内 CSS 样式。
- tabindex 规定元素的 tab 键次序。
- title 规定有关元素的额外信息。
- translate 规定是否应该翻译元素内容。
全局事件属性
列出了添加到 HTML 元素以定义事件动作的全局事件属性,通过js方法作为值来驱动.
Window事件属性
1 | 针对window 对象触发的事件(应用到 <body> 标签): |
1 | 属性 值 描述 |
Form事件
由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中)。
1 | 属性 值 描述 |
Keyboard事件
1 | 属性 值 描述 |
Mouse事件
由鼠标或类似用户动作触发的事件:
1 | 属性 值 描述 |
Media事件
1 | 由媒介(比如视频、图像和音频)触发的事件。 |
1 | 属性 值 描述 |
HTTP状态消息
当浏览器从 web 服务器请求服务时,可能会发生错误。返回一系列状态码。
1xx信息
1 | 消息: 描述: |
2xx成功
1 | 消息: 描述: |
3xx重定向
1 | 300 Multiple Choices 多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。 |
4xx客户端错误
1 | 消息: 描述: |
5xx服务器错误
1 | 消息: 描述: |


