文章概述
本篇文章记录flexbox布局的笔记。
Flex布局
简介
- Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
- 任何一个容器都可以指定为 Flex 布局。
- 设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
flex概念
flex容器
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
轴线
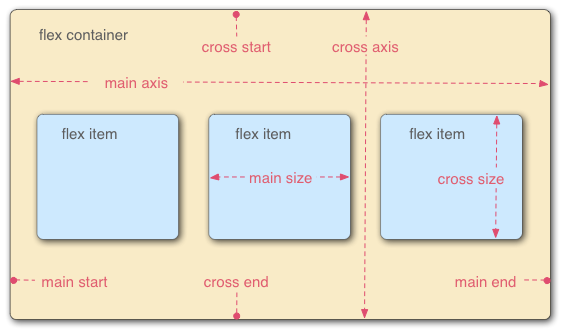
主轴交叉轴示意图:
- 容器默认存在两根轴:
- 水平方向的是主轴(main axis)
- 垂直方向的是交叉轴(cross axis)。
- 轴线内的位置属性:
- 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
- 交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
引入flex
块元素
1 | .box{ |
行内元素
行内元素也可以使用 Flex 布局
1 | .box{ |
浏览器支持
- chrome 21+
- opera 12.1+
- safari 6.1+
- firefox 22+
- IE 10+
注意
1 | - Webkit 内核的浏览器,必须加上-webkit-前缀。 |
1 | .box{ |
flex容器属性
属性概览
以下6个属性设置在容器上:
- flex-direction 子项目的排列方向
- flex-wrap 子项目如何换行
- flex-flow flex-direction属性和flex-wrap的组合简写
- justify-content 子项目在主轴上的对齐方式
- align-items 子项目在交叉轴上如何对齐
- align-content 多根轴线(多行或多列时)的对齐方式
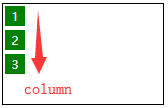
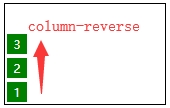
flex-direction
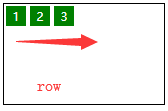
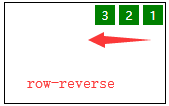
flex-direction属性决定主轴的方向(即项目的排列方向)。
语法格式
1 | .box { |
属性值效果图




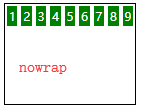
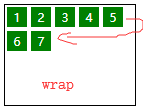
flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。
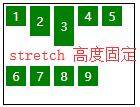
flex-wrap属性定义,如果一条轴线排不下,如何换行。
语法格式
1 | .box{ |
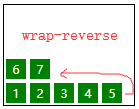
属性值效果图



flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
语法格式
1 | .box { |
示例
1 | .container { |
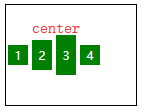
justify-content
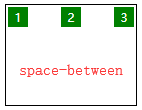
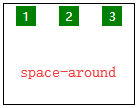
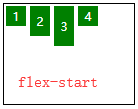
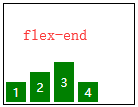
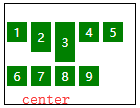
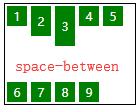
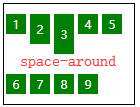
justify-content属性定义了项目在主轴上的对齐方式。
语法格式
1 | .box { |
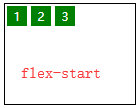
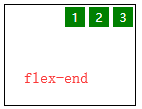
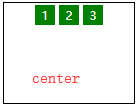
属性值效果图





align-items
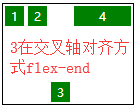
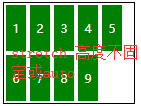
align-items属性定义项目在交叉轴上如何对齐。
语法格式
1 | .box { |
属性值效果图






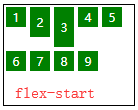
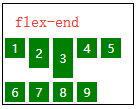
align-content
align-content属性定义了多根轴线(多行或多列时)的对齐方式。如果项目只有一根轴线,该属性不起作用。
语法格式
1 | .box { |
属性值效果图







flex项目属性
如果在子项目中使用flex布局,子项目的父容器必须设置display为flex支持flex布局。
属性概览
以下6个属性设置在项目上:
- order 项目在父容器中的排列顺序
- flex-grow 项目的放大比例
- flex-shrink 项目的缩小比例
- flex-basis 项目占据的主轴空间
- flex flex-grow、flex-shrink和flex-basis的简写
- align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
order
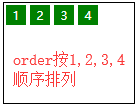
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
语法格式
1 | .item { |
属性值效果图

flex-grow
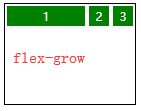
- flex-grow属性定义项目按排列的方向,对宽或者高按比例放大,默认为0,即如果存在剩余空间,也不放大。
- 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
- 如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
语法格式
1 | .item { |
属性值效果图

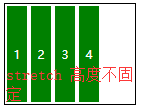
flex-shrink
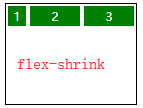
- flex-shrink属性定义了项目按排列的方向,对宽或者高按比例缩小,默认为1,即如果空间不足,该项目将缩小。
- 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
语法格式
1 | .item { |
属性值效果图

flex-basis
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
- 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
语法格式
1 | .item { |
属性值效果图
flex
- flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
语法格式
1 | .item { |
align-self
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
- 该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
语法格式
1 | .item { |
属性值效果图